

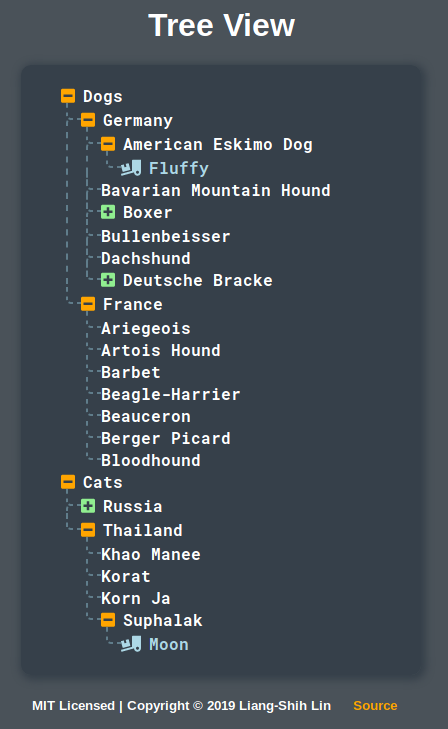
By using valueConsistsOf prop you can change that behavior. The TreeView allows the user to select nodes by using node checkboxes. Id: '', // used to identify the option within the tree so its value must be unique across all optionsĭefining branch nodes only needs an extra children property: from './utils'įor non-flat & multi-select mode, if a branch node and its all descendants are checked, vue-treeselect will combine them into a single item in the value array, as demonstrated in the following example. These two kinds of nodes together compose the tree. Partners Themes Certification Jobs T-Shirt Shop. Example of a simple tree view implementation showcasing recursive usage of components. Guide Tutorial Examples Quick Start Vue 2 Docs Migration from Vue 2. It aims to provide all the tools necessary to create beautiful content rich applications.

Here, I'd like to borrow the basic concepts from Computer Science and call the former as branch nodes & the latter as leaf nodes. Vue.js - The Progressive JavaScript Framework. Vuetify is a Material Design component framework for Vue.js. folder options that are foldable & may have children options, and b.
#VUE TREEVIEW HOW TO#
The first thing you need to learn is how to define options. Try the fuzzy matching functionality by typing a few letters. yarn add ll931217/vue-treeview Add this to your main.js file: import Vue from 'vue' import TreeView from 'll931217/vue-treeview' Vue.
#VUE TREEVIEW INSTALL#
This example demonstrates the most commonly-used features of vue-treeselect. npm install -save ll931217/vue-treeview or.
In this way, make sure Vue as a dependency is included before vue-treeselect. :data-source'products' data-structure'plain' key-expr'ID' display-expr'name' parent-id-expr'categoryId' > This works similar to the v-autocomplete component. You can easily apply your custom filtering function if you need case-sensitive or fuzzy filtering by setting the filter prop. If you just don't want to use webpack or any other bundlers, you can simply include the standalone UMD build in your page. Easily filter your treeview by using the search prop. npm install -save example shows how to integrate vue-treeselect with your Vue SFCs. It's recommended to install vue-treeselect via npm, and build your app using a bundler like webpack.

 0 kommentar(er)
0 kommentar(er)
